Ich bin viel zu alt, um mich noch mit Code zu plagen. Lieber tummle ich mich in Meetings, schiebe Termine, motiviere Leute, gestalte Kanban Boards und versuche intelligent und allwissend zu sein.
Ich bin umgeben von jungen dynamischen Freaks und Nerds. Sticker zieren die Macbooks, die Kaffeefahne kündigt das Eintreffen an, bevor sie um die Ecke biegen und das Hemd ist nie gebügelt … meistens sowieso ein T-shirt.
Das Lebens eines Projektmanagers halt. Auch schön. Anders halt.
Zwischendurch packt es mich dann trotzdem noch. Meine neueste Spielwiese im Doppelpack:
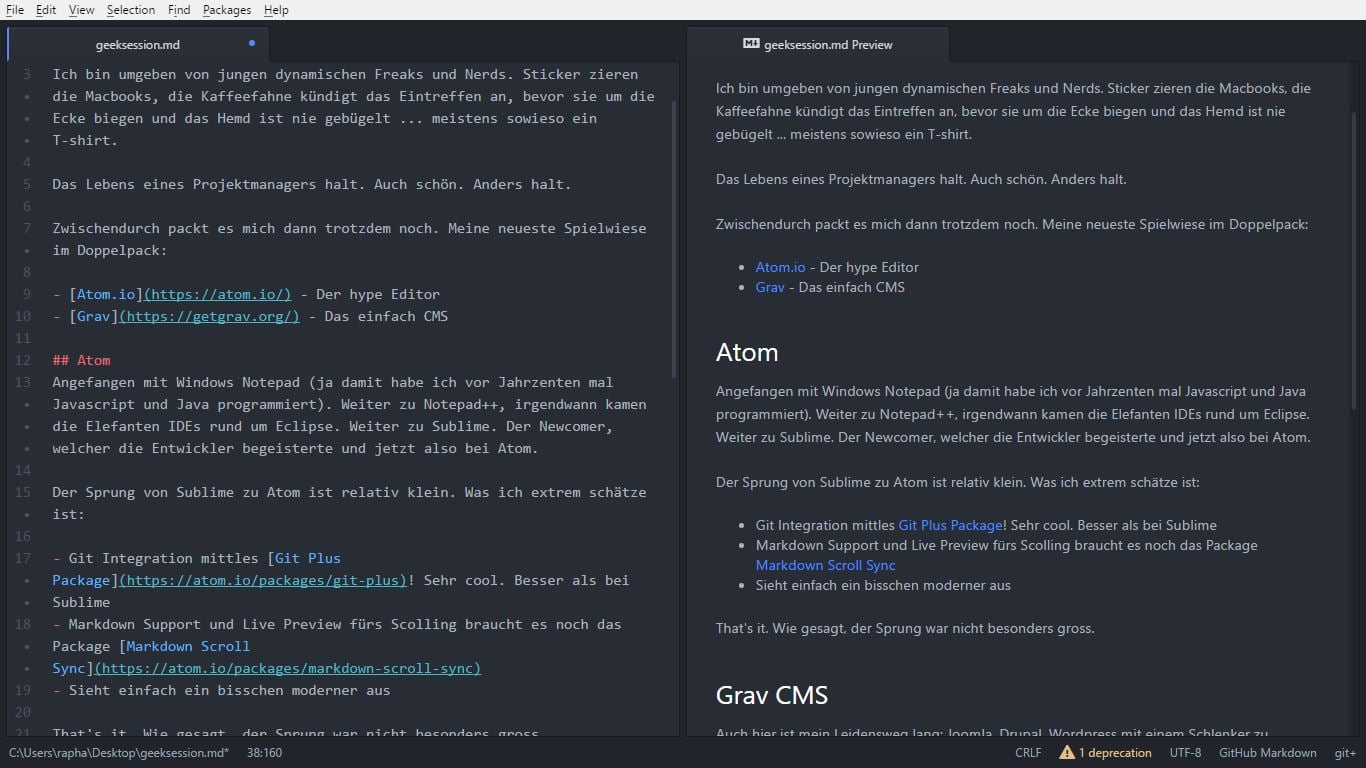
Atom

Angefangen mit Windows Notepad (ja damit habe ich vor Jahrzenten mal Javascript und Java programmiert). Weiter zu Notepad++, irgendwann kamen die Elefanten IDEs rund um Eclipse. Weiter zu Sublime. Der Newcomer, welcher die Entwickler begeisterte und jetzt also bei Atom.
Der Sprung von Sublime zu Atom ist relativ klein. Was ich extrem schätze ist:
- Git Integration mittles Git Plus Package! Sehr cool. Besser als bei Sublime
- Markdown Support und Live Preview fürs Scolling braucht es noch das Package Markdown Scroll Sync
- Sieht einfach ein bisschen moderner aus
That’s it. Wie gesagt, der Sprung war nicht besonders gross.
Grav CMS

Auch hier ist mein Leidensweg lang: Joomla, Drupal, WordPress mit einem Schlenker zu Sharepoint, ein paar Ausflüge in die Welt der Static Site Generators zurück zu WordPress und jetzt also neu bei Grav. Das kleine CMS ohne Datenbank.
Die Static Site Generators fand ich auf Anhieb sympathisch. Ein bisschen yaml und Markdown, mittels Templatesprache die ganzen Attribute Verarbeiten und fertig ist die wunderschöne Seite.
Klar: Auch in Drupal geht das, Felder zusammenklicken und ein paar Plugins installieren, allerdings meist auf Kosten von vieeeel HTML Code und CSS, welches umgebogen werden muss. Noch schlimmer mit WordPress: Die megabyite schweren Themes mit den wenig sympathischen Pagebuildern. Die sind gut gemeint und sicher auch nützlich, aber ein graus zum Customizen und warten.
Dazu kommt bei Drupal und Co die ganze Datenbankgeschichte. Auch nicht immer schön und um mal schnell lokal ein paar kleine Änderungen am Code zu machen, bis die Site dann lokal läuft… geht mal schneller mal langsamer.
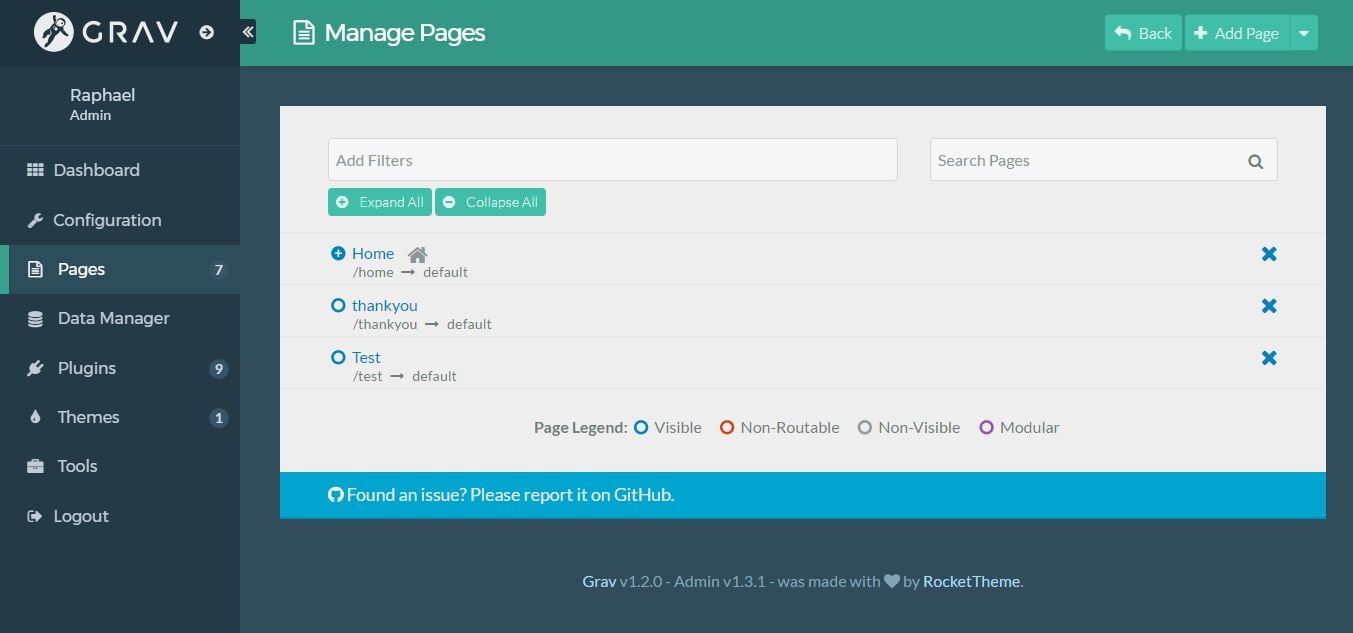
Grav CMS verbindet irgendwie die Welten von Drupal und Co. mit den Static Site Generators. Der Inhalt wird in Ordnern in Markdown abgelegt und on-the-fly ins Template eingebaut und als HTML ausgeliefert.
Passend dazu gibt es ein kleines einfaches Admin Interface, um kleine Änderungen schnell und einfach durchzuführen und dazu eine sehr mächtige Form API.
Nach 7 Tagen Grav bin ich noch weit davon entfernt ein Experte zu sein, aber ich würde meinen ich finde mich zurecht.
Wer nicht millionen (oder auch tausende) von Benutzer hat, lediglich ein paar wenige Seiten hat und einfach und direkt mit dem System arbeiten will, für den ist Grav sicher in Versuch wert.
Einmal Geek immer Geek
… so schnell werde ich das wohl nicht ablegen. Zwischendurch in die Tasten zu hauen, hat doch etwas beruhigendes.