Freund: Hilfe, meine Seite wurde gehackt. Was muss ich tun?
Ich: Hast du WordPress und die Plugins mal aktualisiert?
Freund: Das letzte Mal vor sechs Monaten.
Ich, innerlich stöhnend: Ok, dann aktualisiert mal die Seite und dann schauen wir weiter.
WordPress selber behaupten, dass 27% des Internets auf ihrem CMS läuft. Das entspricht zwar noch nicht der Dominanz, welche Windows mal auf dem Desktop hatte, aber macht diese Plattform dennoch zum lukrativen Ziel für Hacker.
WordPress ursprünglich als Blogginplattform angedacht wird heute für alle möglichen und unmöglichen Typen von Seiten eingesetzt: Von hochfrequentierten Newsseiten, über E-Commerceseiten bis hin zu kleinen Brochureware Webseiten mit einer handvoll einfachen Seiten.
Sinnvoll?
Ich glaube nicht. Daher kurz zu den Basics.
In meiner Webkarriere habe ich mit drei Arten von Systemen gearbeitet:
- Die Klassiker: Datenbankgestützte Systeme wie WordPress, Drupal, TYPO3, Sharepoint, Ghost und und und…
- Komplett statische Seiten oder aber gestützt mit einem Static Site Generator wie Jekyll, Hexo oder Wintersmith.
- Flat File CMS, Grav, Kirby, Pico und noch ein paar andere
Mein fast 10 jähriges Blog hat in den fast 10 Jahren Lebenszeit auch schon alle Systeme durchgemacht: Drupal, WordPress, Jekyll und Grav (wobei nur als Test).
Während die Flatfile CMS sicher nicht die Eierlegendewollmilchsau sind, bieten sie doch einige herausragenden Vorteile.
Problemzonen von WordPress
Die Problemzonen von WordPress sind weder der Bauch noch die Beine. Ich sehe 5 Kernprobleme oder Herausforderungen, wenn man mit Datenbankgestützten Systemen (und im Speziellen mit WordPress) arbeitet:
1. Die ganze Deployment und Staging Sache. Inhalt auf Dev, Test und Prod ist nie wirklich synchron. Dazu kommt, dass viele Konfigurationen in der Datenbank gemacht werden. Diese über die verschiedenen Server zu ziehen ist mühsam und fehleranfällig. Dazu weiter erschwerend ist auch die Sache mit dem Inhalt. Eigentlich müsste das VCS (z.B. Git) sowohl Files als auch Datenbank beinhalten.
2. Gigantische schöne (und grosse) Themes, vor allem für WordPress. Doch mit dem Theme alleine ist nicht genug. Damit das Theme auch so funktioniert, wie es auf dem Screenshot ausschaut, muss noch Sliderplugin xy und Pagebuilder ab und Module rs installiert werden.
All diese Themes und Plugin haben meistens ein Ziel: Möglichst viele Usecases möglichst Drag’n’Drop zugänglich zu machen, damit jeder Idiot sie benutzen kann. Der Preis dafür sind komplexe und gigantische Plugins und Themes mit zum Teil kompletten Applikationen innerhalb der Webseite.
Dazu wird der Source Code mit unnötiger Divitis geflutet und die Pagebuilder führen dazu, dass Styledefinitionen pro Element gemacht werden, was wiederum zu Inkonsistenz im Design führt.
3. Backup ist teuer oder ein Gebastel. Zwar gibt es zumindest für WordPress entsprechende Plugins, aber so richtig glücklich bin ich damit nicht geworden. Kommt dazu, dass eines der Plugins, die Settings Datei per se nicht inkludiert. Viele der Plugins setzen zudem eine Pro Version voraus, welche monatlich ein paar $$ kostet (Beispiel Vaultpress).
Die zweite Option ist mit ein paar Scripten selber etwas zu bauen und das dann auf Amazon S3 zu speichern. Funktioniert gut und zuverlässig, aber ist halt ein Gebastel und für den kleinen Mann eher undenkbar.
4. Unzählige Updates. Viele Module bringen die gewünschte Funktionalität und diese läppern sich schneller zusammen als einem lieb ist: Formulare, Google Analytics, Security, S3, Slider, E-mail und und und. Je grösser die Anzahl umso regelmässiger gilt es zu aktualisieren. Mit jedem neuen Stück Code werden Sicherheitslücken gestopft und neue geöffnet.
Entweder vor jedem Update ausgiebig in einer Testumgebung testen (wobei wir wieder bei Problem 1 wären) oder auf gut Glück in der produktiven Umgebung aktualisieren und hoffen und beten, dass alles noch funktioniert.
5. Security. Ich bin bei weitem kein Security Experte, aber SQL Injections gehören zu den viel gesehen Sicherheitslücken. Die Rechnung ist daher ganz einfach: ohne Datenbank gibts auch keine SQL Injections. Weiter wenig förderlich für die Sicherheit ist der Einsatz von PHP als Template Engine.
Wie funktionieren diese Flat File CMS und was macht sie so genial?
Nachdem ich über WordPress hergezogen bin, möchte ich schauen, was die Flat File CMS so viel besser macht. Ich nehme hier insbesondere Bezug auf Grav, aber die anderen werden eine ähnliche Mechanik haben.
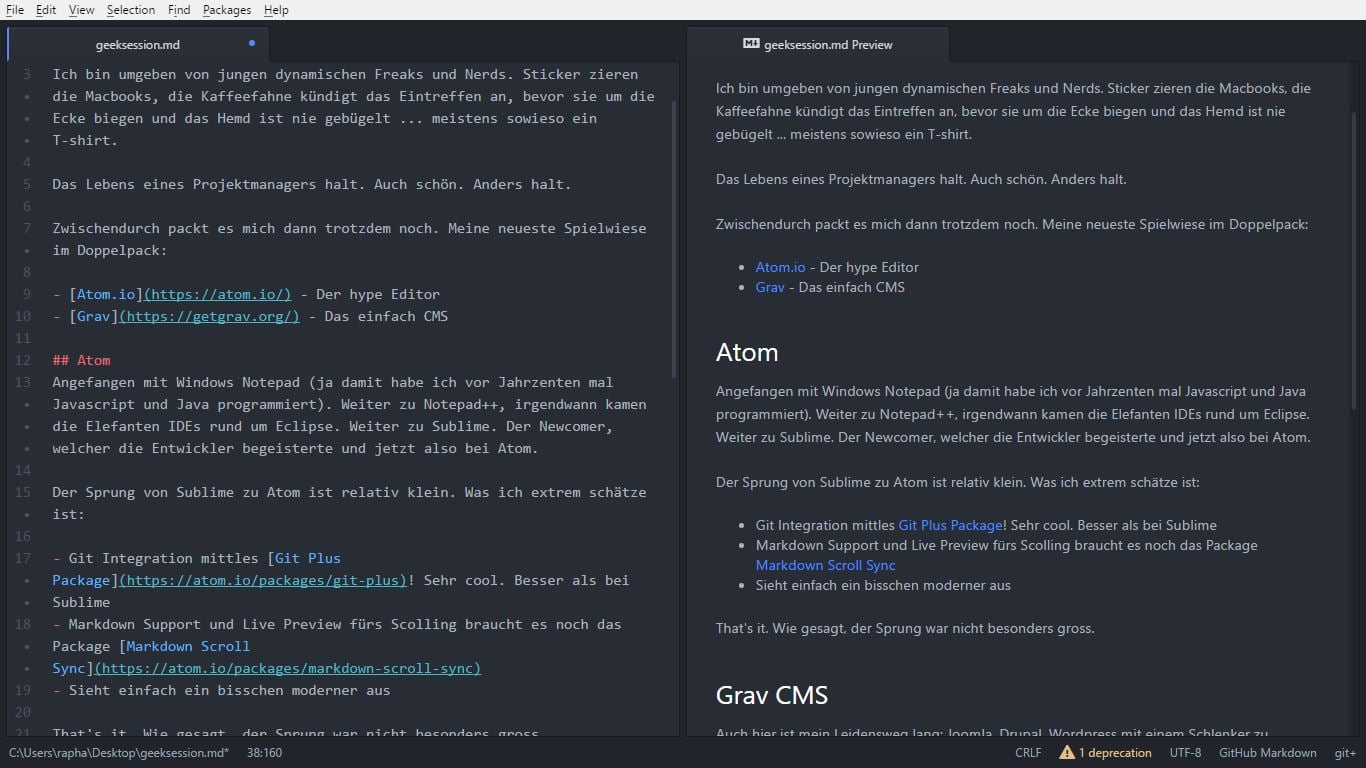
1. Inhalt liegt als Markdown in stinknormalen Textdateien. Metadaten können im Kopf des Files «ad-hoc» definiert werden:
---
title: Testartikel
header_image: header.jpg
taxonomy:
category: [Blog]
---
2. Templates sind einfach und direkt. Bei Grav kommt Twig zum Einsatz. In den Templates kann einfach auf diese Header Informationen zugegriffen werden. Kein PHP in Templates bedeutet mehr Sicherheit.
Theoretisch könnte jeder Artikel eigene Headerinformationen haben, was jedoch wenig förderlich für die Wiederverwendbarkeit ist. Das fehlende «DB-Schema» ersetzt die Planung nicht!
3. Von Grund auf portabel, versioniert und mit Backup: «git commit, git pull«. Sowohl der Code, als auch der Inhalt ist versioniert. Für Staging: git pull und auf einen Webserver kopieren und schon läuft die Seite 1:1, wie in der Produktion. Damit ist sowohl das Deployment Problem als auch das Backup Problem gelöst. Eine veraltete Testumgebung ist mit Grav und Git Vergangenheit.
Im Klartext: Ich kann die komplette Webseite in Git ablegen und sie auf jeden beliebigen Webserver klonen und arbeiten.
Für versionierte Gitbenutzer können alle möglichen Gimmicks eingebaut werden: Autodeployment via Webhooks, Branching Strategie …
4. Grav bietet eine möchtige Form API und ein Plugin System. Zwar gibt es noch nicht annähernd die Flut an Plugins, wie sie in der WordPress Welt vorhanden sind, aber das ist auch nicht zwingend etwas schlechtes.
Theoretisch könnte auch eine Gravseite von der Pluginseuche befallen werden, die direkte Codenähe macht es allerdings eher unwahrscheinlich oder zumindest weniger schlimm, als dies bei WordPress der Fall ist. Ein Google Analytics Tracker z.B. liesse sich mit genau zwei Zeilen (1x Config, 1x Template) einbauen.
5. Geschwindigkeit. Die Einfachheit macht die Systeme schnell. komplizierte Mechanismen, komplexe und schlechte programmierte Plugins fallen weg. Auch Anfragen an die Datenbank fallen weg. Für hohe Lasten mit vielen gleichzeitigen Zugriffen ist wahrscheinlich eine Datenbank besser, aber im Bereich von Otto-Normalsterblich sicher nicht. Für die Optimierung muss lediglich am Webserver Hand angelegt werden.
Wo liegen die Probleme
Wo Licht ist fällt auch Schatten. Grav zu skalieren wird wohl nicht ganz so einfach sein, wie das mit einer Datenbank möglich ist. Solange ein Server ausreichend ist, sicher kein Problem, aber sobald nach Loadbalancing gefragt ist, könnte es schwieriger werden. Ich kenne mich jedoch zu wenig damit aus, um eine qualifizierte Aussage zu machen.
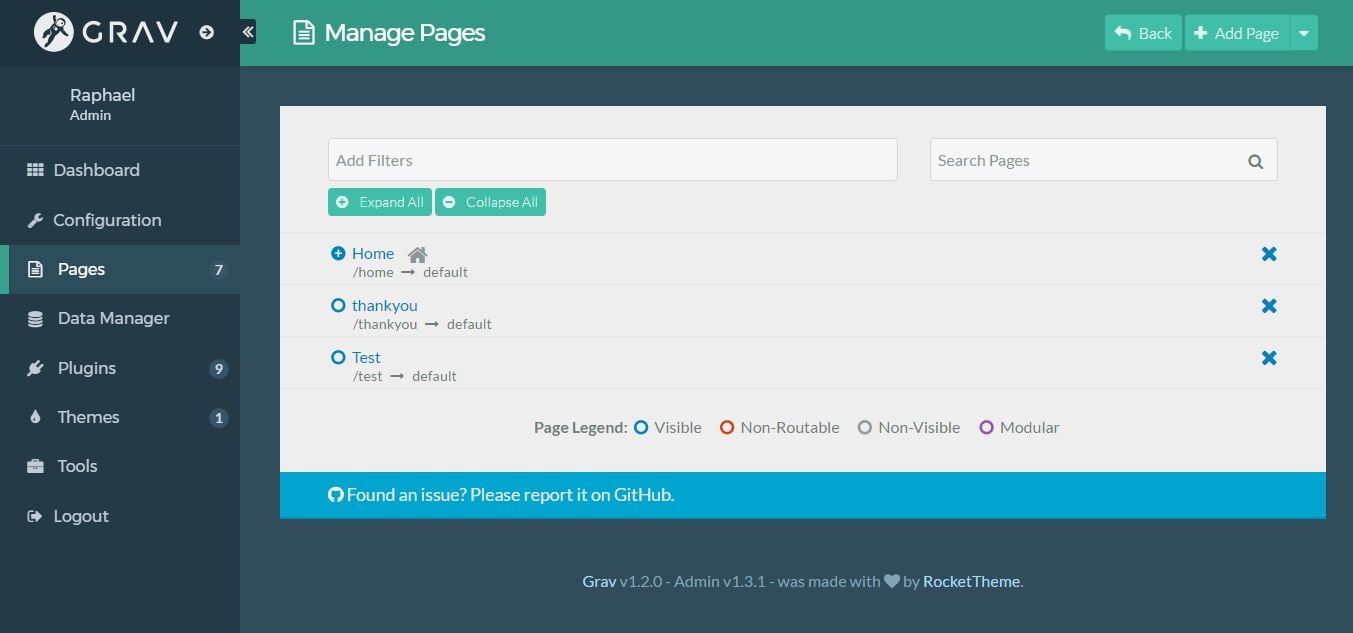
Eine Aussage kann ich jedoch zu Content Management machen. Wenn Content aktiv verwaltet wird und damit gearbeitet wird ist Grav nicht wirklich komfortabel. Ich habe dieses Blog hier auf Grav migriert und ein wenig damit gearbeitet. Spass hat das nicht gemacht.
Es gibt ein Admininterface, aber um hunderte von Seiten zu verwalten… ich weiss nicht so recht. Da fühle ich mich mit WordPress wohler.
Wann verzichte ich also auf WordPress?
Für mich ist WordPress für kleine hauptsächlich statische Seiten definitiv gestorben. Der Overhead und die Risiken und damit die Wartung sind zu gross, als dass die Vorteile überwiegen würden.
Dazu hat mich die Portabilität mehr als überzeugt und bei einem schief gelaufenen Update einfach mal schnell auf eine vorherige Version zu wechseln gibt mir sehr viel Sicherheit. Auch ein Serverwechsel würde nur wenig Minuten dauern: «git clone».
Auch die mächtigen Pagebuilder können mich nicht überzeugen. Im Gegenteil: Für mich als Developer sind sie eher hinderlich, mühsam und komplex und für totale Anfänger bergen sie das Potential die Seite zu zerstören.
Kunden sind zufrieden, wenn sie Texte schnell und einfach anpassen können und sind gerne bereit für grössere Änderungen zum Profi zu gehen.
Geht es in Richtung Blog oder Community mit viel Interaktion werde ich nach wie vor auf WordPress und Co. setzen.