Die letzten 100 m, das Ziel in Sicht, es reicht sogar noch für einen kleinen Mini Sprint und dann endlich geschafft. Aber von vorne: Um 22 Uhr gings los, sternenklar, angenehm kühl (1-2° zu kühl). Ich starte ganz hinten, da ich die ersten 10 km bewusst gehen will. Es stellt sich heraus, dass das viel schwerer als erwartet ist. Links und rechts ist die tosende und begeisternde Zuschauerschar, welche mich antreibt. Ich komme mir ein bisschen wie ein Waschlappen vor, da doch die meisten loslaufen, als würde es sich um einen Marathon handeln. Meine Wille bleibt stark und so gehe ich (möglichst schnell) und geniesse die Stimmung.

Die erste Steigung
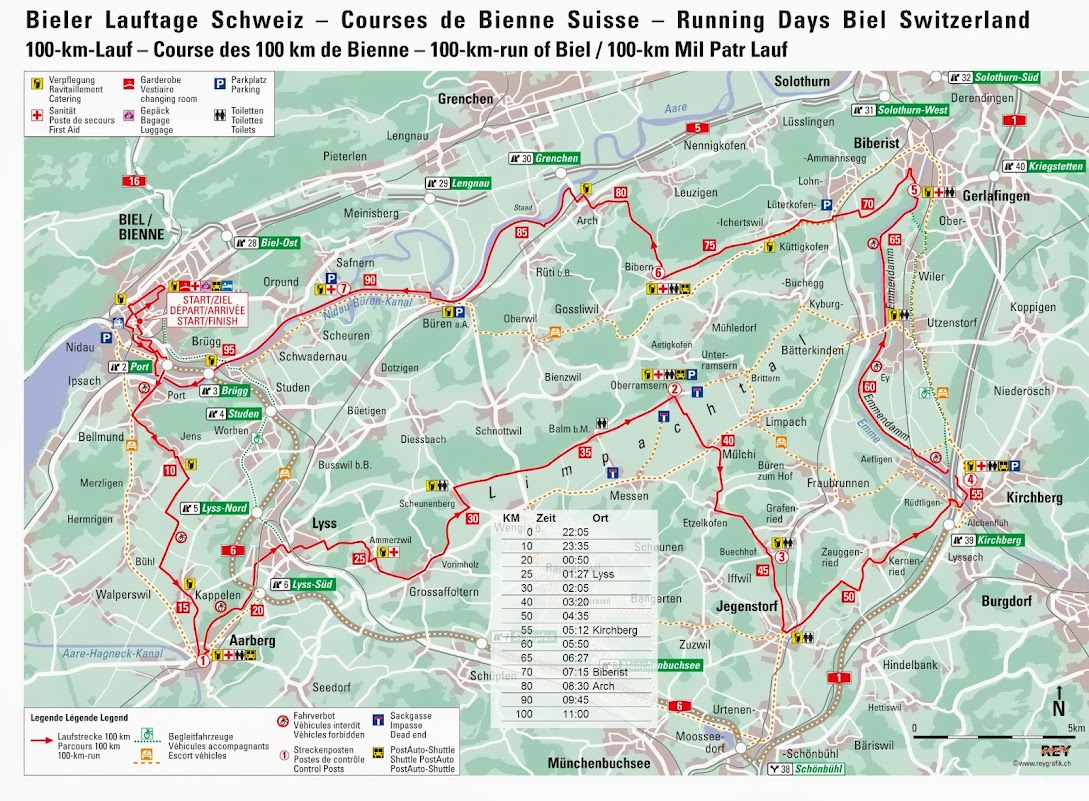
Nach 5 km kommt dann auch schon die erste Steigung. Auf dem Topographiekärtchen sieht das nach einer grösseren Überführung aus, stellt sich jedoch heraus, dass es sich hier um eine wahrhaftige Erhebung handelt. Damit habe ich nicht gerechnet, aber zum Glück bin ich ja sowieso am Gehen. Unterwegs immer wieder ganze Dörfer auf der Strasse, welche Festzelte aufgebaut haben und gespannt den Läufern zuschauen und diese Lauthals unterstützen… ja, wenn ihr schon tief und fest schlafen, werde ich wohl immer noch unterwegs sein.

Irgendwie sehe ich am Start doch noch ziemlich viel entspannter aus.
Unter den Sternen
Dann kommt irgendwann mal Feld. Der Mond zeigt sich nicht und alles was ich sehe sind viel Sterne oben und hinter mir eine endlose Kolonne von kleinen weissen Lämpchen. Regelmässig überholen mich «Dampfmaschinen» und ich weiss, dass wieder ein Halbmarathönler im Anmarsch ist. Zu dem Zeitpunkt bin ich froh, über die volle Distanz zu gehen, da ich somit Zeit habe, diese wunderschöne Nacht zu geniessen.
Unterdessen bin ich auch in einen ganz leichten Trab übergegangen, aber ich merke schon sehr bald, dass es irgendwie nicht ganz so rund läuft. Schien mir immer, dass ich die Trainingseinheiten in diesen Distanzen viel leichter gelaufen bin.
Bye Bye, Halbmarathon
Aarberg, ca. 00:15. Trotz später Stunde ist das Städtchen noch gerammelt voll. Hier ist der Zieleinlauf für die Halbmarathönler und die werden auch gebührend in Empfang genommen. Das kommt auch mir zugute und ich bekomme auch ein paar Runden Applaus, aber es sind ja immer noch mehr als 80km!
Dann gehts weiter nach Lyss, wo ich auf meinen Velocoach treffe. Unterwegs ein paar Bekanntmachung gemacht. Diese fangen meistens so an:
Das erste Mal in Biel?
Ja.
Und, gut vorbereitet?
Ja, eigentlich schon.
Noch ein paar Sätze und dann wieder aufs Laufen konzentrieren
Das mit dem gut Vorbereitet sein, stelle ich so in Frage. Im Nachhinein muss ich sagen, dass ich ungenügend vorbereitet war, aber mehr dazu noch.
In Lyss treffe ich die Überreste einer Party an. Die harten sind noch da, doch viele liegen bereits im warmen Bett. Irgendwo tönt noch die Musik einer Disco und dann kommt auch schon mein Velocoach. Schön, ein vertrautes Gesicht zu sehen und gemeinsam gehts weiter.
Verpflegung
In ziemlich regelmässigen Abständen kommen wartet jeweils ein mehr oder weniger ausgiebiges Buffet auf mich: Verschiedene Trinken, Brot, Bananen, Power Riegel, Orangen… Alles was das Ausdauersportlerherz begehrt. Ich beschränke mich meistens auf Bananen und Power Drinks. 2-3 Gels, aber die sind mehr Zwang mit dem Hintergedanken, dass ich dann wieder schneller kann, als dass mir die irgendwie schmecken. Der Aufsteller ist definitiv der heisse Bouillon: Anfänglich überhaupt nicht in betracht gezogen, dann doch gewagt und war herrlich: Angenehm warm und einfach köstlich (neben diesem ganzen Power-Süss-Kram).
Sonnenaufgang, neue Hoffnung
Nachdem wir bei einem Bauernhof die Marathönler hinter uns lassen und nochmals eine (viel zu lange und Steile) Steigung passieren erblicke ich am Horizont ganz leicht die erste Morgendämmerung und nein, diesmal ist es auch nicht der Schein von Bern oder einer anderen grösseren Stadt. Jede kleinste Steigung nutze ich, um ein bisschen Gehen zu dürfen und manchmal ist die Steigung auch nur eingebildet, aber so langsam aber sicher fängt es an den Kräften zu zerren an.
Das ist ein wahrer Moment der Hoffnung. Nach gut 7 h Dunkelheit endlich wieder ein bisschen Licht. Ich erreiche KM 50 ziemlich genau 5 Uhr früh und stelle mir vor, dass jetzt bereits die ersten Läufer im Ziel sind, frustrierend oder motivierend, das weiss ich jetzt noch nicht.
Mit jedem Meter, den ich jetzt laufe, bin ich weiter gelaufen, als ich je zuvor in meinem Leben gelaufen bin (soviel zu meiner Vorbereitung). Irgendwie ist auch das Motivation und irgendwie auch ziemlich abschreckend, wenn ich denke, dass ich nochmals soviel laufen muss.

Ho-Chin-Minh
Kirchberg erreicht. Kirchberg ist für mich ein wichtiger Meilenstein, da es von hier aus weniger Kilometer sind als bis hierher und da ich den Weg der Emme entlang ein bisschen kenne, Heimvorteil sozusagen. Der Pfad ist sehr eng und steinig und ich bin doch froh, dass ich hier nicht in der Dunkelheit durchrennen musste. Dort setze ich auch meine Kopfhörer auf und höre meine Power CD. Sofort fällt das laufen viel einfacher und ich überhole einen nach dem Anderen. Als Endspurt wäre das super, aber es geht immer noch 40 km. Nach gut 45 Minuten ist mal wieder Pause angesagt und ich verfalle in meinen normalen «Jogging-Geh Stil».
Plötzlich sehe ich vor mir niemanden mehr. Auch hinter mir niemand mehr. Wo sind die alle hin. Panik steigt schon langsam auf, wenn ich dran denke, dass ich wieder zurück laufen muss, doch ich weiss, dass der Weg der Emme entlang geht und dann sehe ich den ersehnten Mitstreiter auf der gegenüberliegenden Flussseite und so habe ich ein paar Meter auf der Nebenstrecke zurückgelegt.

Mentale Unterstützung naht
Bei KM 70 erwartet mich meine Familie. Doch dieser KM will und will einfach nicht näher kommen und so langsam dämmert es mir auch, dass alle sagen, dass bei KM 70 die Hälfte erreich ist. Daran will ich jetzt nicht denken, einfach nur voran, und dann endlich die ersehnte Unterstützung. Sie rennen sogar bis zum nächsten Dörfchen mit und das ist doch Motivation genug (es sei angemerkt, wie schnell ich am Joggen war, wenn sogar meine 4 Jährige Tochter vor mir hergelaufen ist).
Mittlerweile ist auch die Sonne bereits ziemlich hoch, da es doch bereits 10 Uhr ist. Ich bin sehr froh, meinen Velocoach dabei zu haben und somit stets Zugriff zu Wasser habe und es vor allem nicht rumtragen muss. Langsam macht sich auch eine kleine Blase am linken Fuss an der Verse bemerkbar. Das führt dazu, dass ich den Fuss nicht mehr schön abrolle sondern ein bisschen aufklatschen lasse (was wohl jetzt im Nachhinein die Knieschmerzen verursacht hat).

Der lange Leidensweg
Von den letzten 25 KM gibt es nicht mehr viel zu berichten. Eigentlich hatte ich mir diese 25 KM einfacher vorgestellt: 25 KM sind absehbar, das kenne ich gut, das ist schon 3/4 der Strecke, das klappt schon: FALSCH.
Kurz nach KM 75 nochmals die Killersteigung auf den Hügel um dann auf der anderen Seite runter nach Arch. Gleich vor dem Hügel auch noch ein «Shuttle-Bus direkt nach Biel, für diejenige, welche nicht mehr können», doch der kommt definitiv nicht in Frage. Um hochzukommen ist gehen sowieso gesetzt doch auch das runterlaufen ist nicht ganz so einfach. Scheint als melden sich meine Knie und so wird runterlaufen fast anstrengender als hochlaufen und so ist auch hier gehen angesagt. Dann endlich in Arch eingetroffen, jetzt nur noch der Aare entlang und nach Biel, eine Kleinigkeit.
Die Kilometer werden länger und länger: Eigentlich sollte alle 5 KM ein Schild sein, doch ich könnte Schwören, dass die die Kilometeranzahl verdoppelt haben. So kommt dann doch endlich der Kilometer 85 und ich frage mich, wie ich es noch bis ins Ziel schaffen soll. Mittlerweile ist es auch ziemlich ruhig geworden. Die Nacht hindurch haben wir noch Witze und dumme Sprüche geklopft, von denen ist jetzt nichts mehr zu sehen oder zu hören. Eigentlich war mal der Plan, bei 80 oder 85 KM noch ein bisschen das Tempo zu erhöhen doch davon bin ich Kilometerweit entfernt. Ich bin froh, wenn ich nur vorankomme.
Auf der Zielgerade
Irgendwann kommt auch die 90er Tafel. Anhalten kommt jetzt nicht mehr in Frage, obwohl mein Körper nach einer Pause schreit. Ich weiss jedoch, dass jede Pause die Schmerzen hervorquellen lässt, welche beim Laufen einfach mysteriös verschwinden. So überlasse ich das Trinken fassen meinem treuen Velocoach und nehme die Flüssigkeit unterwegs zu mir. Wie soll ich diese letzten Kilometer noch schaffen? Es fehlt jegliche Energie. Es reicht nicht einmal mehr, um die Kopfhörer für meinen Powersong aufzusetzen und so gehts einfach voran, immer weiter.

Der Schein auf dem Foto trügt (liegt wahrscheinlich an der Sonnenbrille), aber die Pose ist bewusst so gewählt, damit ich nicht anhalten muss, weil dafür die Kraft nicht mehr reicht.
Dann endlich: 95 KM. Von jetzt an, gibt es ein Schild für jeden Kilometer. Ich quäle mich durch die Strassen und langsam wieder nach Biel hinein. Es gibt noch zwei klitzekleine Steigungen, die mir wie Berge erscheinen und eine Frau, welche ich bei Kilometer 85 überholt habe, joggt wieder leichtfüssig an mir vorbei (Hut ab) und dann endlich, das Festzelt in Sicht und gleich danach die Zielgerade: Der Speaker feuert mich noch persönlich mit Namen an und so reicht es doch noch, um diese 100m zu joggen und dann das erlösende Ziel.

Grosse Emotionen. Ich könnte in Tränen ausbrechen, schreien vor Glück und gleichzeitig einfach vor Erschöpfung auf den Boden fallen. Ich habe es geschafft: In 15:25 habe ich die 100 Kilometer von Biel hinter mich gebracht. Mein Respekt für alle, welche den 100er von Biel machen ist enorm gewachsen. Ich habe diese Strecke massiv unterschätzt und dass das so ein Kampf wird, hätte ich mir beim besten Willen nie erträumt. Geschafft ist geschafft und die Zeit lässt auf jeden Fall noch Luft nach oben offen … nur wann, weiss ich noch nicht 😉
An dieser Stelle auch ein herzliches Dankeschön an Flo, meinen Velocoach, der mir tapfer die ganze Nacht hindurch zur Seite gestanden ist. Sorry, dass ich die Motivation nicht immer in Praxis umsetzen konnte 😉 War super!